Introduction
J’avais besoin d’avoir un tableau de bord de mes projets Web en cours, qui soit visuel, léger et automatiquement à jour.
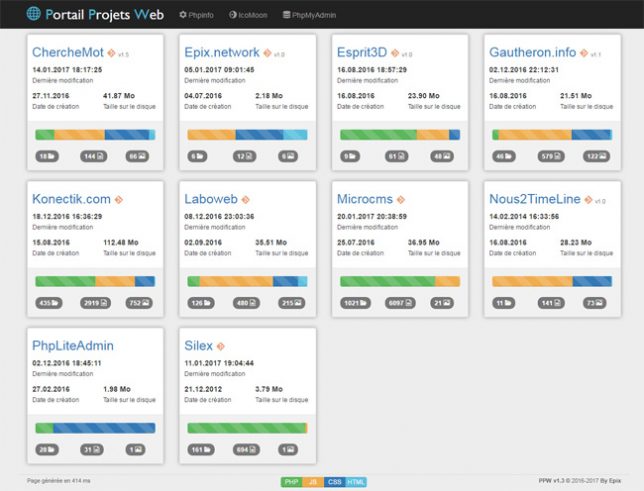
J’ai donc créer une petite application en PHP, générant automatiquement un tableau de bord sous forme de tuiles pour l’ensemble des dossiers projets d’une arborescence donnée. L’ensemble est en responsive design basé sur le Framework Bootstrap.
Ce projet est disponible sur mon compte GitHub

Fonctionnalités
En entête, on trouve 3 liens :
- Accès au PhpInfo du serveur
- Accès à la bibliothèque d’icones : IcoMoon
- Accès à PhpMyAdmin (si la configuration a été réalisé)
Pour chaque dossier de projet une tuile est générée avec :
- Le nom de projet
- S’il est suivi en Git avec la version si elle existe
- Date de création du projet
- Date de dernière modification
- Taille du projet sur le disque
- Barre visuelle indiquant la proportion de fichier (PHP/JS/CSS/HTML)
- Le nombre total de dossiers
- Le nombre total de fichiers
- Le nombre d’images (et en survol la répartition entre Jpg/Png/Gif)
En pied de page on retrouve le temps de génération de la page ainsi que la légende permettant de retrouver le type de langage en fonction de son code couleur.
Installation
Téléchargez la dernière version de PPW. Décompactez-la sur votre serveur web puis configurer le dossier des projets à parcourir.
Configuration
Tout se passe dans include\config.inc.php
URL_ADMIN_BDD: url du PhpMyAdmin. Le bouton ne s’affiche pas si le paramètre est vide.DOSSIER_PROJETS: chemin d’arborescence des projets à traiter.TIME_ZONE_SERVER: Fuseau horaire du serveur. Sert pour la gestion des heures.
Source : Portail Projets Web